¿Qué son Etiquetas de dos en dos y Etiquetas Huérfanas?
¿Que son?
Las páginas HTML se llena con lo que se denominan etiquetas. Estos son invisibles en la
pantalla para los visitantes, pero permiten que el equipo entienda lo que se desea mostrar. Las
etiquetas son fáciles de detectar. Están rodeadas de "galones", es decir, los símbolos < y >, de
esta manera:
<etiqueta>
¿Para qué sirven? Indican la naturaleza del texto que encierran. Se refieren, por ejemplo: "Este
es el Título de la página", "Esta es una imagen", "Este es un párrafo de texto", etc.
Existen 2 tipos de etiquetas: Las Etiquetas de dos en dos y las Etiquetas Huérfanas
- Etiquetas de dos en dos:
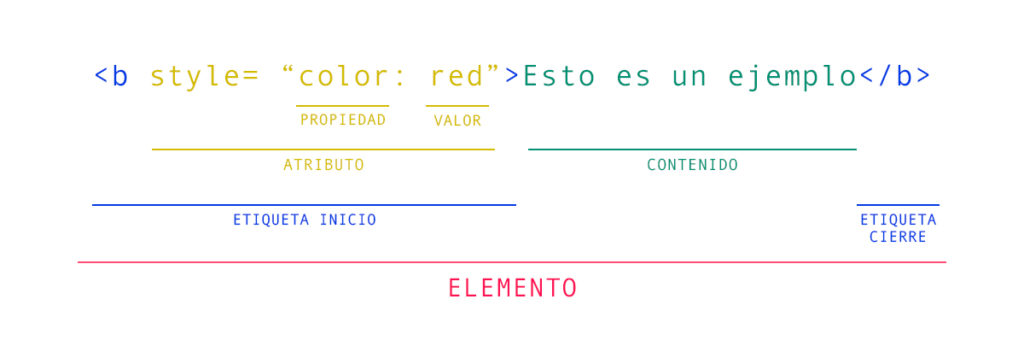
Se abren, contienen texto, y se cierran. Lo que aparece como:<title> Este es un título </title>Distinguimos una etiqueta de apertura (<title>) y una etiqueta de cierre (</ title>) queindica que el título termina. Todo lo que no se encuentra entre estas dos etiquetas no.esun título

Aunque generalmente estas etiquetas se llaman de inicio y cierre.
- Etiquetas huérfanas:
Estas son las etiquetas que más se utilizan para insertar un elemento en un lugarespecífico (por ejemplo, una imagen). No es necesario delimitar el principio y el fin de laimagen, sólo significa que el equipo nos abrirá un ventana y que nos dirá "Inserte una imagen aquí."Una etiqueta huérfana se escribe así:<image />
(Nota: Al final "/" no es obligatorio en HTML5. Podrías escribir <image>. No obstante, para evitar el confundirse con el primer tipo de etiqueta, los diseñadores recomiendan este complemento barra diagonal (/) al final de las etiquetas huérfanas).
A continuación un video explicativo de las etiquetas html:

Comentarios
Publicar un comentario